本人新搭建的一个论坛放肆网用的模版比较久了,发现在全屏模式下,论坛模块的阴影有点问题。看代码发现这个阴影是用图片实现的,全屏模式下会导致图片拉伸所以很丑。今天研究了一下,写了一个CSS3的的阴影。当然这样也有弊端。就是在一些低版本的浏览器上不支持!
[code lang=”sql”].m-fl-g:before,
.m-fl-g:after {
content: ”;
z-index: -1;
position: absolute;
left: 10px;
bottom: 15px;
width: 70%;
max-width: 300px; /* avoid rotation causing ugly appearance at large container widths */
max-height: 100px;
height: 55%;
-webkit-box-shadow: 0 8px 16px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0 8px 16px rgba(0, 0, 0, 0.3);
box-shadow: 0 8px 16px rgba(0, 0, 0, 0.3);
-webkit-transform: skew(-15deg) rotate(-6deg);
-moz-transform: skew(-15deg) rotate(-6deg);
-ms-transform: skew(-15deg) rotate(-6deg);
-o-transform: skew(-15deg) rotate(-6deg);
transform: skew(-15deg) rotate(-6deg); }
.m-fl-g:after {
left: auto;
right: 10px;
-webkit-transform: skew(15deg) rotate(6deg);
-moz-transform: skew(15deg) rotate(6deg);
-ms-transform: skew(15deg) rotate(6deg);
-o-transform: skew(15deg) rotate(6deg);
transform: skew(15deg) rotate(6deg); }
[/code]
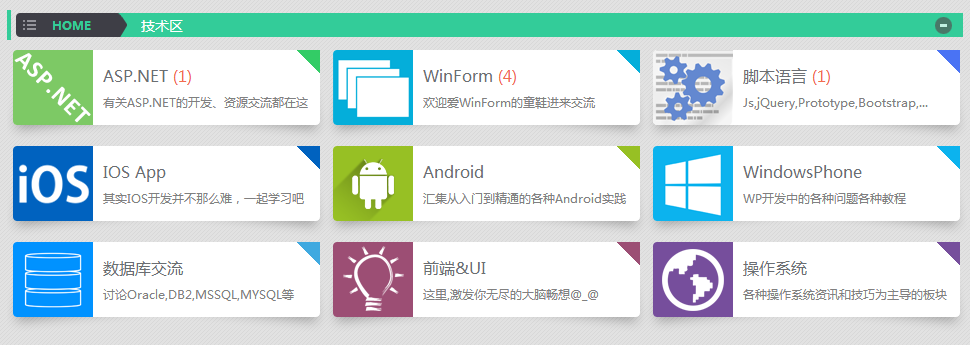
最终效果图:
本博客所有文章如无特别注明均为原创
如果觉得对你有帮助,可以通过下方打赏对作者表示鼓励
本文采用知识共享署名-非商业性使用-相同方式共享
如若转载,请注明出处:《CSS3给DIV左下角和右下角增加阴影》https://www.fangsi.net/999.html


 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫
评论列表(6条)
支持一下,找到了我要的效果
真的很好用啊
也很好看
还蛮酷的,谢谢分享。
@Skyfrit:有空多交流~
请问空间在哪买的???谢谢
@阿笨虎:QQ群里已经发给你了。