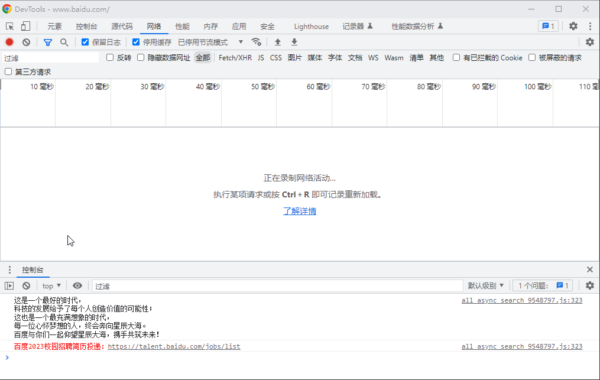
前言,今天在群里看到有人在讨论百度首页隐藏在调试工具的招聘信息,效果如下图(本人使用chrome浏览器):
因为本人以前写Js的时候从没有使用过类似的Console命令,今天看到这个之后小小的研究了一下,不看不知道,一看吓一跳,有了这个新技能,麻麻再也不用担心我的Js会找不到错误了。
一、显示信息的命令
JavaScript的Console对象中提供5种方法,用来显示信息,最简单的方法是console.log(),可以用来取代alert()或document.write()。比如,在网页脚本中使用console.log(“Hello World”),加载时控制台就会自动显示如下内容。
另外,根据信息的不同性质,Console对象还有4种显示信息的方法,分别是一般信息console.info()、除错信息console.debug()、警告提示console.warn()、错误提示console.error()。
比如,在网页脚本中插入下面四行:
console.info("这是info");
console.debug("这是debug");
console.warn("这是warn");
console.error("这是error");加载时,控制台会显示如下内容:
可以看到不同的输出有不同的图标和不同的颜色,并且每条输出后面都有超级链接,点击后跳转到网页源码的相应行。
二、占位符
console对象的上面5种方法,都可以使用printf风格的占位符。不过,占位符的种类比较少,只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种。
比如:
console.log("%d年%d月%d日",2014,3,24);
console.log("圆周率是%f",3.141592654);%o占位符,可以用来查看一个对象内部情况。比如,有这样一个对象:
var cat = {} ;
cat.name = "大咪";
cat.color = "黑色";然后,对它使用o%占位符:console.log("%o",dog);
三、分组显示
如果信息太多,可以分组显示,用到的方法是console.group()和console.groupEnd()
console.group("Group A");
console.log("Group A Item A");
console.log("Group A Item B");
console.groupEnd();
console.group("Group B");
console.log("Group B Item A");
console.log("Group B Item B");
console.groupEnd();点击组标题,该组信息会折叠或展开。
四、Console.dir()
console.dir()可以显示一个对象所有的属性和方法。比如,现在为第二节的cat对象,添加一个fun()方法。cat.fun= function(){alert("喵~~");};
然后,使用console.dir(cat)显示该对象的内容:
五、console.dirxml()
console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码。
比如,先获取一个表格节点:
var table = document.getElementById("table1");
然后,显示该节点包含的代码:
console.dirxml(table);六、Console.assert()
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常。比如,下面两个判断的结果都为否:
var result = 0;
console.assert( result );
var year = 2000;
console.assert(year == 2014 );七、console.trace()
console.trace()用来追踪函数的调用轨迹。比如,有一个加法器函数:
function add(a,b){
return a+b;
}我想知道这个函数是如何被调用的,在其中加入console.trace()方法就可以了:
function add(a,b){
console.trace();
return a+b;
}假定这个函数的调用代码如下:
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}运行后,会显示add()的调用轨迹,从上到下依次为add()、add1()、add2()、add3():
八、计时功能
console.time()和console.timeEnd(),用来显示代码的运行时间:
console.time("Time A");
for(var i=0;i < 1000;i++){
for(var j=0;j < 1000;j++){}
}
console.timeEnd("Time A");九、性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是console.profile()。假定有一个函数Foo(),里面调用了另外两个函数funcA()和funcB(),其中funcA()调用10次,funcB()调用1次。
function Foo(){
for(var i=0;i<10;i++){funcA(1000);}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}然后,就可以分析Foo()的运行性能了:
console.profile("profile A");
Foo();
console.profileEnd();控制台会显示一张性能分析表,如下图:
通过性能分析名称点击进性能分析界面可以看到执行方法的使用时间等参数:
写在最后
总体来说Console命令如果使用到项目中了还是能很好的进行调试的,这样不用一个一个代码的debugger了。不过以上介绍的内容里面有一招没有介绍的:
console.log("我会告诉你我的内容是红色的吗?","color:red");本博客所有文章如无特别注明均为原创
如果觉得对你有帮助,可以通过下方打赏对作者表示鼓励
本文采用知识共享署名-非商业性使用-相同方式共享
如若转载,请注明出处:《从百度首页隐藏招聘,看Console命令》https://www.fangsi.net/784.html














 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫
评论列表(5条)
我喜欢最课堂里的内容,http://www.zuiketang.com
胖子蜀黍,我看上了你家的wp模板,求分享 to:xxjxxm@vip.qq.com
散一地花……^_^ :roll:
@天空:这个你可以到淘宝上面搜一下,D8主题。不要说我告诉你的。
原来百度还这么干呢!!!
@分享好东西:百度也想和谷歌一样来点创意的东西吗?